消費税増税で1円玉がニュースに出てきてましたね。 それを見て落書きのネタを思いつきました。

bokete.jpにお題として投稿してみました。 興味がある方はどうぞ。
1円玉のレリーフをモデリングするのは大変です。 そこで、コインの凹凸はディスプレイスメントマップで作ることにしました。 そのやり方のメモを残しておきます。 (ちなみに、バンプマップでもだいたい同じやり方でした。)
環境は次の通りです。
- Windows7 home 64bit
- Blender 2.69
- DAZ Studio 4.6
まずは作業の概要。 blenderで円柱を作って薄くしてコインの概形に。 それの表、裏のテクスチャを別々に貼るためのUVマップを作成。 仮のテクスチャを貼ってUVマップのデータ付きのファイルをエクスポート。 DAZ Studioに渡します。
DAZ Studioで仮のテクスチャの方向を確認。 UVマップの作り直しは面倒なので、テクスチャの回転反転で方向を正します。 仮のテクスチャを剥がし、コインの材質を適当に設定し、ディスプレイスメントマップでコインのレリーフを表現します。
参考サイトや動画はこちら。
- CG制作 ... Blenderテクスチャ(UV編集)
- 日本VTR実験室 ... 初心者のための!作って学ぶBlenderの基礎:③マテリアル・テクスチャを設定する
- ぶれんだすた。 ... UVテクスチャマッピング基本1
実際の手順を書きます。 UIをカスタマイズしていないBlenderが対象の説明です。
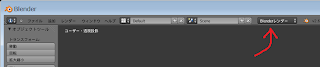
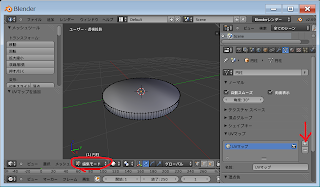
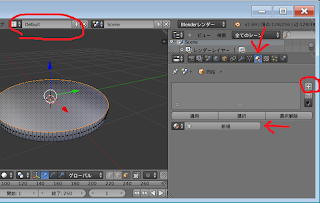
まずはBlenderを立ち上げて初期データにある立方体をDeleteキーなどで消します。 レンダラーはデフォルトのBlenderレンダーです。

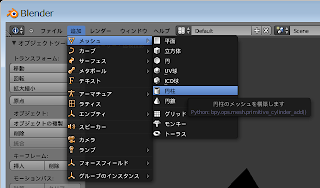
オブジェクトモードで円柱を追加します。

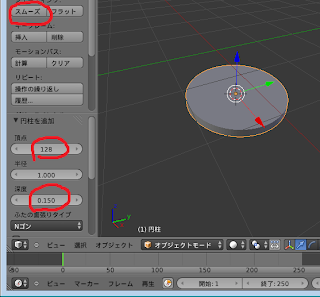
オブジェクトツールの左下のパネルで頂点と深度を設定します。 このメモでは頂点128、深度0.15にしました。 これがコインの元です。 スムーズもかけておきましょう。

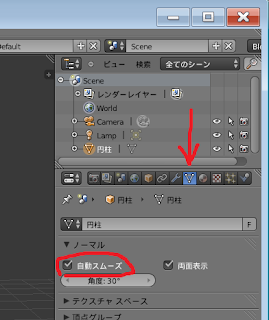
右のプロパティパネルでオブジェクトデータの項目を表示します。 ノーマルのセクションで自動スムーズをかけておきましょう。

次はUVマップの追加です。 UVマップというのは、テクスチャ画像のどの部分を3Dモデルのどの面に貼るかをマッピングするためのものです。 同じパネルの下の方にあるUVマップのセクションで+ボタンをクリックしてUVマップを追加します。 その前に編集モードにして、何か選択されているならAキーを押すなどして何も選択していない状態にしなければなりません。 +ボタンを押すと、メッシュツールのUVマッピングセクションで展開をするのと同じ効果になります。 UVマップの展開をするときは、前もってシーム(展開図の切れ目)を付けてから追加対象の面だけを選択しなければなりません。 そうしないとUV展開が変になってしまいます。 メッシュを作った直後にオブジェクトモードのままこの操作をすると、シームなし、全面選択でUV展開したことになり変になります。 それはマズいですよね? 今回はとりあえず空のUVマップを作って面の追加はあとでやるので、何も選択しない状態でUVマップを追加します。
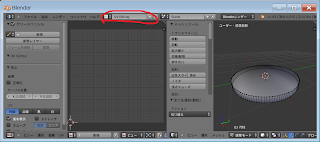
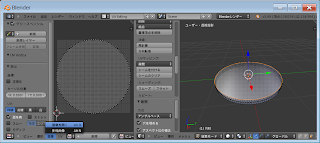
そんなわけで、追加したときのキャプチャ画像はこんな感じ。

BlenderのレイアウトをUV Editingにします。

左側がUV/画像エディターパネルで右が3Dビューになります。
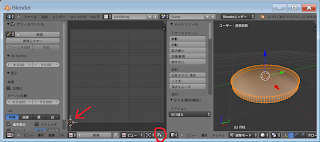
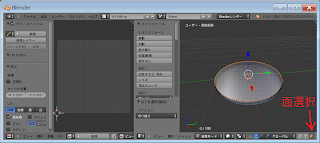
UVマップがどうなっているか確認するため、試しに左パネルの下で「UVと編集モードでのメッシュの選択を同期」トグルボタンを押して、右パネルでAキーを連打してみましょう。

そうすると、UVエディタの左下、上画像の赤矢印の先の部分で点が点滅します。 ならなかったらトグルボタンが有効無効のどちらになっているか確認してください。
右パネルで適当な頂点を選ぶと左パネルの点も選択されます。 左パネルにマウスカーソルを持っていってGキーを押すと選択中の点を移動できます。 マウス移動で移動先を指定して左クリックで移動先の確定です。
コイン横の適当な面の頂点4つを移動するとこんな感じ。

この様子から、編集モードで何も選択せずにUV展開すると、シーム無しで左下の1点に全ての面の情報が押し込まれていることが分かります。 4角形で囲まれた部分のテクスチャが、紐付けられたコインの横の面に描画されるんですね。 シームが無いので隣の面や上面下面のテクスチャの範囲が引きずられています。
手動でUVマップを編集するなら、自分でシームを切って対象の面を構成する頂点だけを取り出し、UVエディタ上に丁寧に並べなければなりません。 でもまぁBlenderは自動でやってくれるのでその機能を使いましょう。 UVマップがどうなっているかの確認は終わり。 「UVと編集~同期」トグルボタンを押しっぱなしだと編集したい面と関係ないものまで表示されてしまうので外しましょう。 アンドゥ(Ctrl+z)で引っ張り出したものを左下に戻して作業に戻ります。
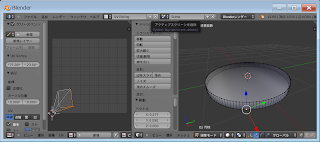
右パネルで面選択モードにし、コインの上の面を選択します。 うまく選択できない場合はマウスホイールを押しこみながらマウスを動かして、選択できる角度を探します。

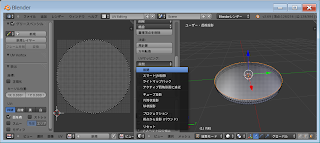
その状態で右パネルの左端(キャプチャ画像だと中央)にあるメッシュツール、UVマッピングのセクションで展開ボタンをクリック、表示されるメニューの展開の項目をクリックすると選択面に対応する部分が左のUVエディタに展開されます。

今回はコインの上面1つだけに紐付けられたUVマップということでこんな単純なやり方でokですが、面をいくつか選択する場合はキチンとシームを付けてから「スマートUV投影」を行った方がいいようです。 ただ展開しただけでは、選択した面1つ1つがテクスチャ全体を占有するように重なった状態でUV展開されてしまいます。 メッシュの全ての面に紐付けられたUVマップを作る場合はシームだけちゃんと切ってただの展開でokです。
間違った面をUV展開してしまった場合は左下の点に戻す必要があります。 これはけっこう面倒です。 プロパティパネルのオブジェクトデータでUVマップを消して作り直した方が早いこともあります。 注意しましょう。
UVマップ上の形を編集する必要がある場合はここでやりましょう。 左パネル下のUVメニュー、トランスフォームのサブメニューにあるように移動のショートカットはG、回転はR、拡大縮小はSなどを使えます。 右クリックで選択して左クリックで確定とかは3Dビューと同じです。 テクスチャの形をゆがめたくない所のノードを整えたり、テクスチャ画像のスペースを無駄なく使うように調節したりしましょう。
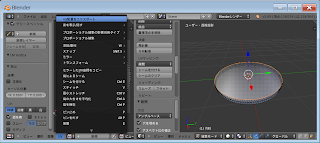
編集が終わったらテクスチャ画像を描くときに目印となるUV配置画像をエクスポートします。 左パネル下のUVメニューの1番上に「UV配置をエクスポート」があります。 それをクリック。

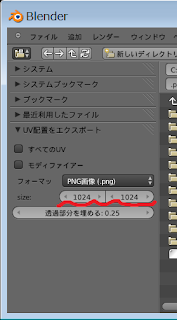
ちなみに、エクスポートする画像のサイズはファイル出力画面の左下で指定できます。

エクスポートしたUV配置画像はレイヤーを扱えるペイントソフトで一番下のレイヤーに読み込んで、上のレイヤーで配置にあうようにテクスチャを書きましょう。 UV配置のレイヤーを非表示にしてエクスポートすればテクスチャ画像の完成です。 ここでは仮のテクスチャとしてディスプレイスメントマップ用のグレイスケールの画像を用意。 ペイントソフトで描き終わったらBlenderに戻り、左パネルの下、画像メニューから「画像を開く」で読み込みます。
注) ここで読み込む画像はUVマップとテクスチャの座標の紐付けを確認するために使います。 実際のマテリアルの設定は後でやります。

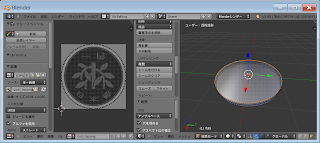
読み込んだらこんな感じ。 UVマップとテクスチャ画像の座標とかがあってなかったらここで微調整しましょう。

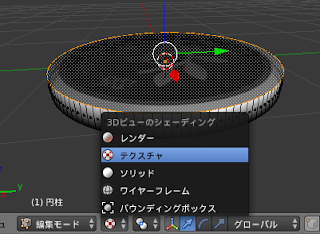
テクスチャは右パネルの3Dビューで確認できます。 3Dビューのシェーディングをテクスチャに変更しましょう。

先ほど書いたとおり、ここでのテクスチャ表示はマテリアルではなくUVマップの確認用なので注意。 実際のテクスチャを確認したかったら3Dビューのシェーディングをレンダーに変えるか、実際にレンダリングしましょう。 まだマテリアルの設定はしていないのでそっちはノッペリですけどね。
どうやらテクスチャの角度が曲がっているようですね。 最終的に出来上がるのは静止画だから両面が1度に表示されることも無いし、今回は調整手抜きで。 似たような手順でコインを作って動画に出す人は頑張ってください。
次はコインの下の面のUVマップを編集しましょう。 UVマップはテクスチャ画像のどの部分を3Dオブジェクトのどの面に描くかという、座標を指定するだけのものです。 「テクスチャ画像のどの部分を」というところは重なってもokですし、「どのテクスチャ画像を使うか?」というのは別の場所で指定できます。 「3Dオブジェクトのどの面に」という部分は重なってはいけません。 そういうUVマップを作りたいときはUVマップを複数用意する必要があります。 今回はそうではないので1つのUVマップにコインの上面下面両方のマッピングデータを登録します。
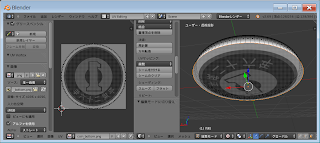
やり方は右の3Dビューでコイン下面を選んで、あとは上面のときと同じです。 テクスチャの確認は光源を動かして作業しました。

キャプチャ画像は光源のエネルギーを15にしたときのものです。 距離によるけど。
BlenderのUVエディタは「どの面を選択したらどのテクスチャを出す」というのを自動で切り替えてくれます。 3Dビューで上面、下面を選択し、それぞれのテクスチャが合っていることを確認したらUVマップの編集は終了です。
テクスチャとUVマップの調整が終わったら、デフォルトレイアウトに戻してマテリアルの設定をしましょう。 デフォルトレイアウトに戻したらUVマップ確認用のテクスチャは消えます。
ではマテリアルの追加です。 右のプロパティパネルでマテリアルを選び、新規マテリアルを追加しましょう。

今は何も無いので新規ボタンをクリックすれば追加されます。 2つ目以降は+ボタンを押してから新規ボタンを押しましょう。
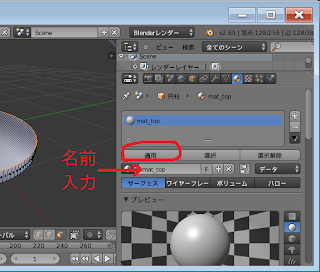
追加したらマテリアルの名前を変えて、3Dビューでコインの上の面が選択されているのを確認して適用ボタンをクリックします。 これでコインの上面とマテリアルとが紐付けられました。 ちなみに、名前を変えるのはDAZ Studioでの文字化け防止のためです。 日本語は避けてアルファベットと数字、アンダーバーだけにしましょう。

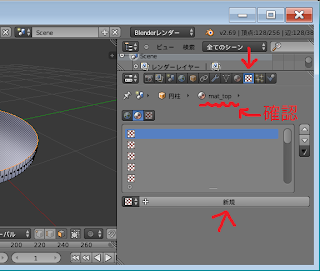
プロパティパネルのテクスチャを選び、先ほど追加したマテリアルに紐付けられるのを確認して新規テクスチャを追加します。

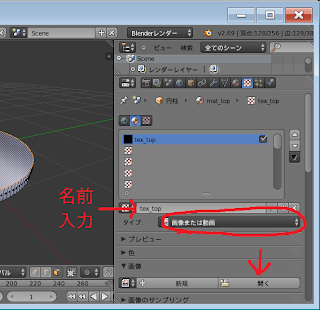
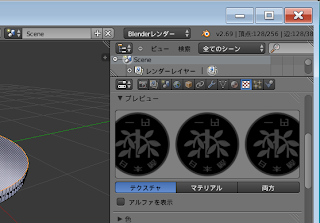
追加したテクスチャの名前を変えて、タイプを画像または動画にします。 画像セクションができるので、UVマップ編集で読み込んだのと同じのを開きましょう。

画像が開いたらプレビューに表示されます。

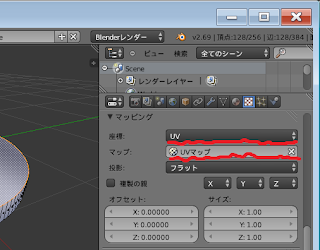
マッピングセクションでどのUVマップに紐付けるか設定します。 座標でUVを選択。 UVマップにさきほど編集した「UVマップ」を選択。

これでやっと上の面のテクスチャ(仮)が貼れました。 ランプのエネルギーを15にしてレンダリングしたらこんな感じ。

仮のテクスチャなので地味ですね。
下面のテクスチャ設定も同様の作業をします。 新規マテリアルの追加とテクスチャの設定です。 面にマテリアルを適用するのを忘れがちなので注意。
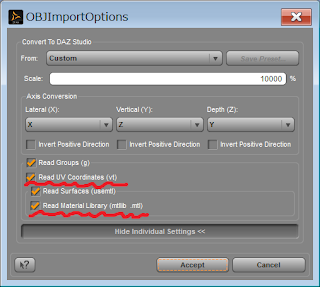
両面できたら、レンダリングで確認してからエクスポートしましょう。 とりあえずこんなオプションでobj形式でエクスポートしてみました。 ファイル名はcoin.objです。

「UVを含む」は必須ですね。 DAZ Studioで読み込むときはobjファイルとテクスチャ画像は同じフォルダにしておいた方がよさそうです。
で、DAZ Studioでインポート。 オプションはこんな感じで。 特にUVマップとマテリアルを読み込むチェックは重要です。

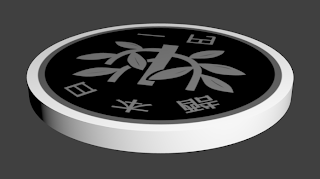
テクスチャがちゃんと付いてるか確認するため、試しにレンダリングするとこうなりました。 使ったライトはチュートリアル用の Barefoot Dancer Lights です。

テクスチャがちゃんと付いているという事は、UVマップの受け取りにも成功してるという事ですよね。 あとは、今仮に Diffuse Color に付いているテクスチャを剥いで、バンプマップやディスプレイスメントマップに付け替えればレリーフができます。
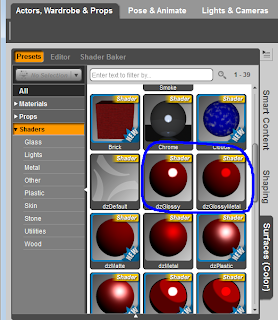
まぁその前に質感から。 金属光沢を付けるため、 Surfaces(Color) - Presets でdzGlossyとdzGlossyMetalを適用してみました。

ついでに Surfaces(Color) - Editor でこんなパラメータに変更。
- Diffuse Color : 128, 128, 128 (注 : テクスチャはNone)
- Specular Color : 64, 64, 64
- Reflection Strength : 20%
- Lighting Model : Metallic

オブジェクト全体に共通する設定なので、mat_topとmat_bottomも同じ設定にします。 ここで表示されるマテリアル名はBlenderで入力したものです。 日本語は文字化けします。
え~と、コレでできた質感が冒頭の投稿画像通りなんですが、ダメですね。 でもこれに関してはちょっとやそっとじゃ改善しなそうなんで妥協しましょう。
で、レリーフするための設定です。 まずはmat_topとmat_bottomのそれぞれのDisplacement Strength、Bump Strengthに今まで仮テクスチャとして使ってきた画像を設定します。 で、関連パラメータを次のように設定。
- Displacement Strength : 100%
- Minimum Displacement : 1.0
- Maximum Displacement : -1.0
- Bump Strength : 100%
- Negative Bump : 1
- Positive Bump : -1
ええ、用意した画像のネガポジ間違ってました。 灰色の階調128が凸凹の変化なし、それより暗いと凹んで明るいと凸るのかと思ってたんですが、逆でした。 Gimpで色調の反転をすればいいだけなんですが、面倒なのでこのまま載せます。 Displacement / Bump のStrengthはどちらか試すときに片方100%、もう片方0%にします。
試しにBumpをレンダリングしてみると。

Lighting ModelをMetallicにするの忘れました。 まぁいいや。
Displacementの方は。

この例だとあまり違いは無さそうですね。 どちらも段差の部分は少し丸くなってます。 これは何かの設定を探して精度を上げれば鋭角になるかな?
「どちらを使うべきか?」って話しになると、やはり教科書どおりに用途と重さの兼ね合いで決めることになりそうです。 あくまでも面の中で陰影を付けて凹凸を表現するバンプマップは軽いかわりに表現で劣るところがあり、オブジェクトの形ごと変化するディスプレイスメントマップは表現はリアル気味だけど重いです。
まぁこの投稿のネタではどっちでもよかったかな?
最後に、パラメータをいじってわざと極端に出っ張らせてみたらこうなりました。

バンプマップは制限があるらしく期待通りにはならず、ディスプレイスメントマップは変なスジがついてますね。 まぁそんな感じで。

